Seit heute stehen dir in der Karteikarten-Bibliothek von card2brain mehr als 3 Millionen Lernkarten zum kostenlosen Lernen, Runterladen, Teilen und Weitersagen zur Verfügung.
YEAH!
![]()



Klick dich schlau.
News
Seit heute stehen dir in der Karteikarten-Bibliothek von card2brain mehr als 3 Millionen Lernkarten zum kostenlosen Lernen, Runterladen, Teilen und Weitersagen zur Verfügung.
YEAH!
![]()


„Mobiles Lernen auf Smartphones und Tablet Computern wird in Zukunft rasant zunehmen“, schreibt der Hightech-Verband BITKOM in einer Mitteilung und publiziert im Hinblick auf die E-Learning-Messe LEARNTEC (Karlsruhe, 4.-6.2.2014) ein Whitepaper mit sieben guten Gründen für die Integration des mobilen Lernens in der betrieblichen Aus- und Weiterbildung:
Whitepaper als PDF downloaden
Was für die ganz Grossen wie WhatsApp, Skype und Shazam gilt, gilt ab sofort auch für card2brain:
Wir haben unsere Mobile-App für das Windows Phone 8 adaptiert.
 Die beiden Informatik-Studenten der Zürcher Hochschule für Angewandte Wissenschaften (ZHAW) haben das Projekt mit Hilfe unserer Entwicklungsabteilung an die Hand genommen und so ihre Semesterarbeit geleistet.
Die beiden Informatik-Studenten der Zürcher Hochschule für Angewandte Wissenschaften (ZHAW) haben das Projekt mit Hilfe unserer Entwicklungsabteilung an die Hand genommen und so ihre Semesterarbeit geleistet.
Von uns gibt’s die Höchstnote und von unseren Fans die besten Kritiken im Windows Store.
 Michael Ziska (Bild) ist Mitgründer der Berner Agentur id-k Kommunikationsdesign. Zusammen mit Geschäftspartner Gregory Gasser und einem eingespielten Team von interdisziplinären Spezialisten stellt er kreative Kommunikationslösungen auf die Beine.
Michael Ziska (Bild) ist Mitgründer der Berner Agentur id-k Kommunikationsdesign. Zusammen mit Geschäftspartner Gregory Gasser und einem eingespielten Team von interdisziplinären Spezialisten stellt er kreative Kommunikationslösungen auf die Beine.
Das Angebot von id-k Kommunikationsdesign deckt das ganze Spektrum von Kommunikationsdienstleistungen ab, sowohl on- als auch offline. Für card2brain hat id-k das neue Screendesign entwickelt.
Im Interview spricht der Graphiker Michael Ziska über die Herausforderungen des Responsive Webdesigns und die Arbeit für card2brain.
card2brain: Welche grundsätzlichen Überlegungen haben die Entstehung des neuen Screendesigns beeinflusst?
Michael Ziska: Für die Neugestaltung waren unterschiedliche Überlegungen wichtig. Wir wollten für die definierten Zielgruppen eine charakteristische Bildsprache entwickeln.
Zentral war die Gestaltung eines neuen Logos. Dort war der kreative Spielraum sehr gross, da bisher kein Logo im klassischen Sinn vorhanden war. Die übrige Farb- und Bildwelt sollte eigenständig und doch nicht allzu weit von der bisherigen entfernt sein. Wir haben unterschiedliche Illustrationsarten getestet und bewertet. Schlussendlich hat sich ein reduzierter, farbig-illustrativer Stil in Kombination mit einem Flat Design durchgesetzt.
card2brain: Ihr habt ein neues Logo entworfen und viele neue Icons kreiert. Wie läuft so etwas ab?
Michael Ziska: Der Prozess der Logoentwicklung teilte sich in die Arbeitsschritte Recherche, Ideenskizzen, Grobentwurf, Bildmarke (Logo ohne Schrift), Schriftwahl und Farbgebung. Dabei sind viele cards und brains entstanden und auch wieder verworfen worden. Die gewählte Version wurde schliesslich in einem Grafikprogramm gestaltet und reingezeichnet.
Bei der finalen Umsetzung am Computer geht es vor allem auch darum, dass das Logo für eine breite Palette von Anwendungen sowohl im Web- als auch im Druckbereich funktioniert.
Die einfarbigen Icons für Schaltflächen und Rubriken haben wir in einem eigens für card2brain generierten Schriftsatz aufbereitet, um den Anforderungen der verschiedenen Einsatzgebiete gerecht zu werden.
card2brain: Was meinst du mit ‚verschiedene Einsatzgebiete‘?
Michael Ziska: Konkret ging es darum, die technologische Entwicklung der HiDpi Bildschirme zu berücksichtigen. Diese hochaufgelösten Displays, mit denen die Smartphones und Tablets der jüngsten Generation ausgerüstet sind, verlangen für eine qualitativ hochwertige Darstellung dementsprechend hochaufgelöstes Bildmaterial oder im Fall der einfarbigen Icons ein verlustfrei skalierbares Datenformat.
card2brain: Du hast als ersten Arbeitsschritt die Recherche genannt. Wie müssen wir uns das vorstellen?
Michael Ziska: Die Recherche übernimmt in der Regel diejenige Person, die auch das Konzept und die ersten Entwürfe erstellt. Je nach Umfang teilen wir uns auch im Team auf.
Die Recherche findet oft im Web statt. Dabei ist die Bildersuche via Suchmaschine und bei Photostock-Agenturen sehr nützlich. Eine gute Inspirationsquelle sind Designerportale, die Musterbeispiele zeigen, und bereits existierende Websites.
Für aktuelle und zukunftsweisende Themen, wie zum Beispiel Responsive Webdesign, sind Themenblogs und Tutorials sehr hilfreich.
card2brain: Was bedeutete der Ansatz des Responsive Webdesigns für eure Arbeit?
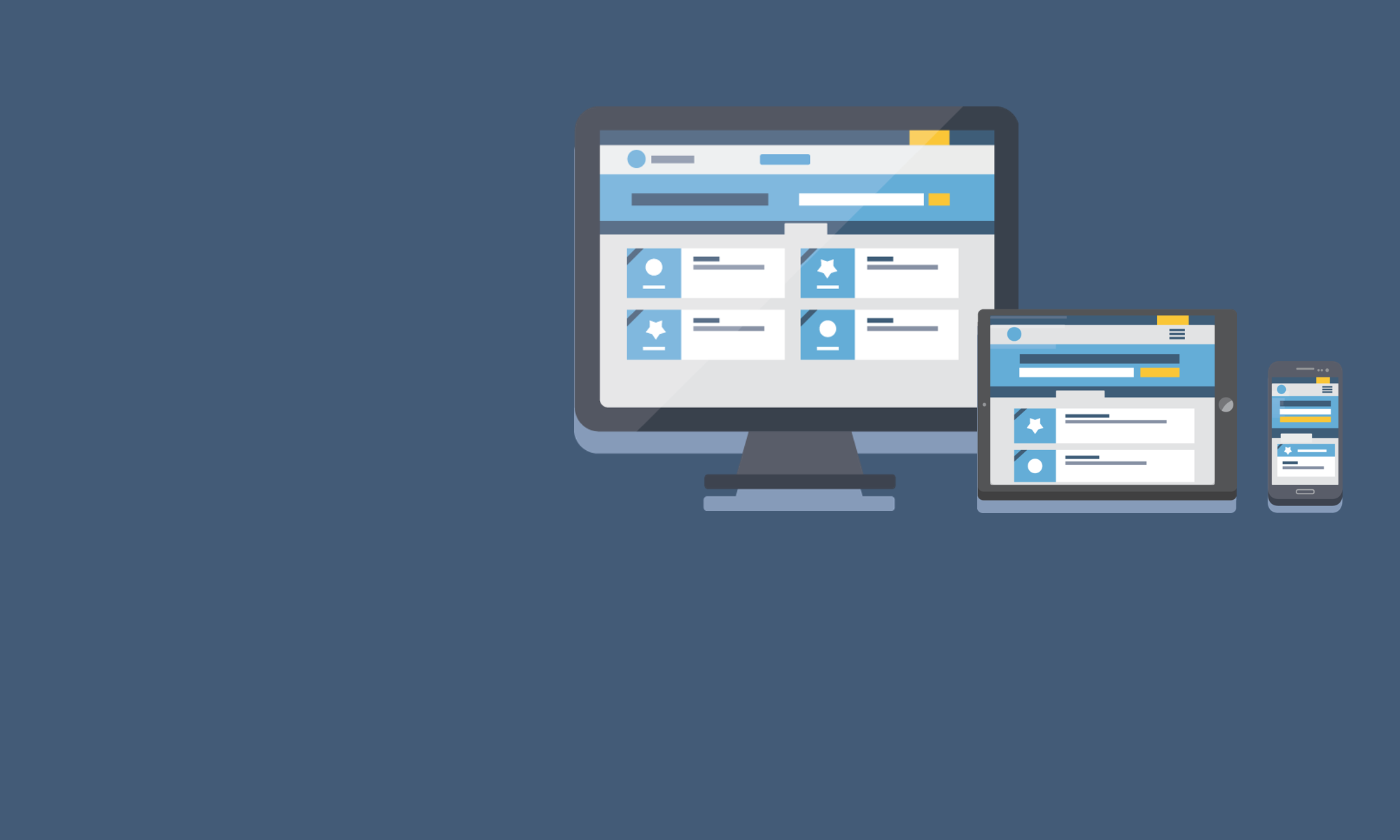
Michael Ziska: Hier bestand die grosse Herausforderung darin, die Plattform von Anfang an in mehreren Displaygrössen zu konzipieren. Das heisst, für Smartphone, Tablet und Desktop-Computer ein an die jeweilige Nutzungssituation angepasstes GUI (Graphic User interface) zu gestalten.
Navigationselemente, Listen, Bilder und Text müssen sich in ihrer Grösse und Darstellung verändern – oder falls entbehrbar – ausgeblendet werden. Das ist bei einer hochfunktionalen Applikation wie card2brain ziemlich komplex und muss besonders gut durchdacht sein.
card2brain: Wie sieht die ideale Zusammenarbeit zwischen Designern und Entwicklern aus, wenn das Endprodukt responsive sein soll?
Michael Ziska: In unserem Fall wurde ausgehend von einer schematischen Darstellung der einzelnen Seitentypen ein technischer Prototyp umgesetzt. Auf diesem Prototyp konnten bereits frühzeitig Problempunkte erkannt und konzeptionell-gestalterisch durch uns berücksichtigt werden. Dies ist sicherlich ein Idealfall.
Grundsätzlich benötigt die Entwicklung eines Responsive Designs eine grössere Anzahl an Kontroll- und Korrekturdurchläufen, was die Frontendumsetzung anbelangt.
Durch die langjährige Zusammenarbeit mit webacons und card2brain sind die Abläufe gut eingespielt und es besteht ein grosses Vertrauensverhältnis. Das hat den Projektablauf natürlich positiv beeinflusst und die Kommunikation vereinfacht.
card2brain: Besten Dank für deinen Einsatz und das interessante Gespräch.
Ab sofort kannst du die neue Version für Viel-Lerner und Lehrpersonen während 30 Tagen kostenlos testen – einfach das Premium-Abo lösen und los geht’s mit den Zusatzfeatures:

Schick uns den Link zu deinem Jahresrückblick-Quiz 2013 und gewinne 1 von 5 Gutscheinen für ein Premium-Abo bei card2brain.
Beantworte zwei Fragen auf card2brain .ch und nimm an der Verlosung von drei iPad minis teil.
Wir sind schon ganz aufgeregt: An Silvester 2013 ist es soweit. Wir werden das neue Screendesign einspielen. Das heisst, card2brain.ch wird noch hübscher, übersichtlicher und neu auch auf den mobilen Endgeräten optimal angezeigt.
Einziger Haken: Sobald wir den Hebel am 31.12.2013 um 14 Uhr umgelegt haben, steht dir card2brain.ch für kurze Zeit nicht zur Verfügung. Wir rechnen damit, dass der Betriebsunterbruch maximal zwei Stunden dauern wird und bitten dich im Voraus um Verständnis.
Als Trostpflaster gibt es dafür ab nächster Woche ein nigelnagelneues iPad mini zu gewinnen!
Und natürlich haben wir mit dem Redesign auch einige lang gewünschten Features umgesetzt.
Mehr Infos zum kommenden Release laufend auf diesem Blog.
 Weil ihr euch bis zum Release des neuen Screendesigns noch fast 2 Wochen gedulden müsst, packen wir bei den Zusatzfeatures noch einen drauf und werden die angekündigte Version für Viel-Lerner und Lehrpersonen um eine Export-Funktion erweitern.
Weil ihr euch bis zum Release des neuen Screendesigns noch fast 2 Wochen gedulden müsst, packen wir bei den Zusatzfeatures noch einen drauf und werden die angekündigte Version für Viel-Lerner und Lehrpersonen um eine Export-Funktion erweitern.
So können Zwischenstände gespeichert und grosse Karteien nachträglich in kleinere Portionen aufgeteilt werden.
Am 31. Dezember werden wir das neue Screendesign und die Zusatzfeatures einspielen. Wir haben alles gegeben, damit card2brain.ch noch hübscher, übersichtlicher und auch auf den mobilen Endgeräten optimal angezeigt wird. Auf eure Feedbacks sind wir gespannt.
 Wir haben uns lange auf den Standpunkt gesetzt, dass wir das Lernkarten-Prinzip so ins digitale Zeitalter übersetzt haben, dass eine Druck-Funktion überflüssig ist. Mittlerweile wurden wir eines Besseren belehrt. „Nicht alle Schüler haben ein Smartphone zum Lernen unterwegs und nicht alle Schüler arbeiten gerne mit neuen Medien“, sagen uns die Lehrer. Und selbst unser wohlwollendster Kritiker, der card2brain als die „aktuell beste Online-Lernkartei“ bezeichnet, moniert:
Wir haben uns lange auf den Standpunkt gesetzt, dass wir das Lernkarten-Prinzip so ins digitale Zeitalter übersetzt haben, dass eine Druck-Funktion überflüssig ist. Mittlerweile wurden wir eines Besseren belehrt. „Nicht alle Schüler haben ein Smartphone zum Lernen unterwegs und nicht alle Schüler arbeiten gerne mit neuen Medien“, sagen uns die Lehrer. Und selbst unser wohlwollendster Kritiker, der card2brain als die „aktuell beste Online-Lernkartei“ bezeichnet, moniert:
„Papier hat gegenüber Smartphones einige Vorteile. Zum Beispiel ist mir noch nie der Akku von Papier leer gegangen, und auch ein in die Badewanne gefallenes Smartphone käme wesentlich teurer als eine Karteikarte.“ www.lernkartensystem.de
Parallel dazu wollen wir aber auch das digitale Angebot ausbauen und künftig eine Mobile-App für Windows Phone anbieten. Diese entsteht in enger Zusammenarbeit mit Informatik-Studenten der Zürcher Hochschule für Angewandte Wissenschaften (ZHAW) und wird im Januar 2014 zum Download bereitstehen – kostenlos, versteht sich! ![]()
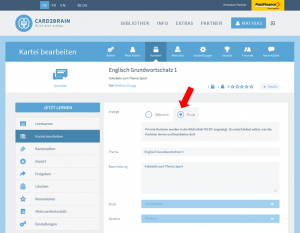
Rechtzeitig zum Advent lassen wir Wünsche wahr werden und lacieren noch diesen Dezember eine Spezialversion, mit der du private Lernkarteien erstellen kannst.
Der Wunsch, die Sic htbarkeit der Karteien einzuschränken, gehört mit aktuell 53 Stimmen zu den Top Ten der User-Feedbacks. Die einen möchten nicht für Trittbrettfahrer arbeiten, die selbst keinen Content beisteuern. Die anderen nennen auf Anfrage urheberrechtliche Gründe. Zum Beispiel, „weil der Professor verboten hat, seine Multiple-Joice-Fragen im Internet zu verbreiten“, oder weil die digitalen Lernkarten des Dozenten „nur den Teilnehmern eines Seminars zur Verfügung stehen sollen“.
htbarkeit der Karteien einzuschränken, gehört mit aktuell 53 Stimmen zu den Top Ten der User-Feedbacks. Die einen möchten nicht für Trittbrettfahrer arbeiten, die selbst keinen Content beisteuern. Die anderen nennen auf Anfrage urheberrechtliche Gründe. Zum Beispiel, „weil der Professor verboten hat, seine Multiple-Joice-Fragen im Internet zu verbreiten“, oder weil die digitalen Lernkarten des Dozenten „nur den Teilnehmern eines Seminars zur Verfügung stehen sollen“.
Natürlich basiert auch die Version für Viel-Lerner und Lehrpersonen auf dem bewährten Mix aus Mobile- und Social Learning. Du kannst deine privaten Karteien für ausgewählte User zum Lernen freigeben, Mitverfasser einladen und die Lernkarten mit der Mobile-App aufs Smartphone holen. Einziger Unterschied: Du bestimmst, ob deine Karteien in der Bibliothek angezeigt werden, und wer sie lernen darf.