 Michael Ziska (Bild) ist Mitgründer der Berner Agentur id-k Kommunikationsdesign. Zusammen mit Geschäftspartner Gregory Gasser und einem eingespielten Team von interdisziplinären Spezialisten stellt er kreative Kommunikationslösungen auf die Beine.
Michael Ziska (Bild) ist Mitgründer der Berner Agentur id-k Kommunikationsdesign. Zusammen mit Geschäftspartner Gregory Gasser und einem eingespielten Team von interdisziplinären Spezialisten stellt er kreative Kommunikationslösungen auf die Beine.
Das Angebot von id-k Kommunikationsdesign deckt das ganze Spektrum von Kommunikationsdienstleistungen ab, sowohl on- als auch offline. Für card2brain hat id-k das neue Screendesign entwickelt.
Im Interview spricht der Graphiker Michael Ziska über die Herausforderungen des Responsive Webdesigns und die Arbeit für card2brain.
card2brain: Welche grundsätzlichen Überlegungen haben die Entstehung des neuen Screendesigns beeinflusst?
Michael Ziska: Für die Neugestaltung waren unterschiedliche Überlegungen wichtig. Wir wollten für die definierten Zielgruppen eine charakteristische Bildsprache entwickeln.
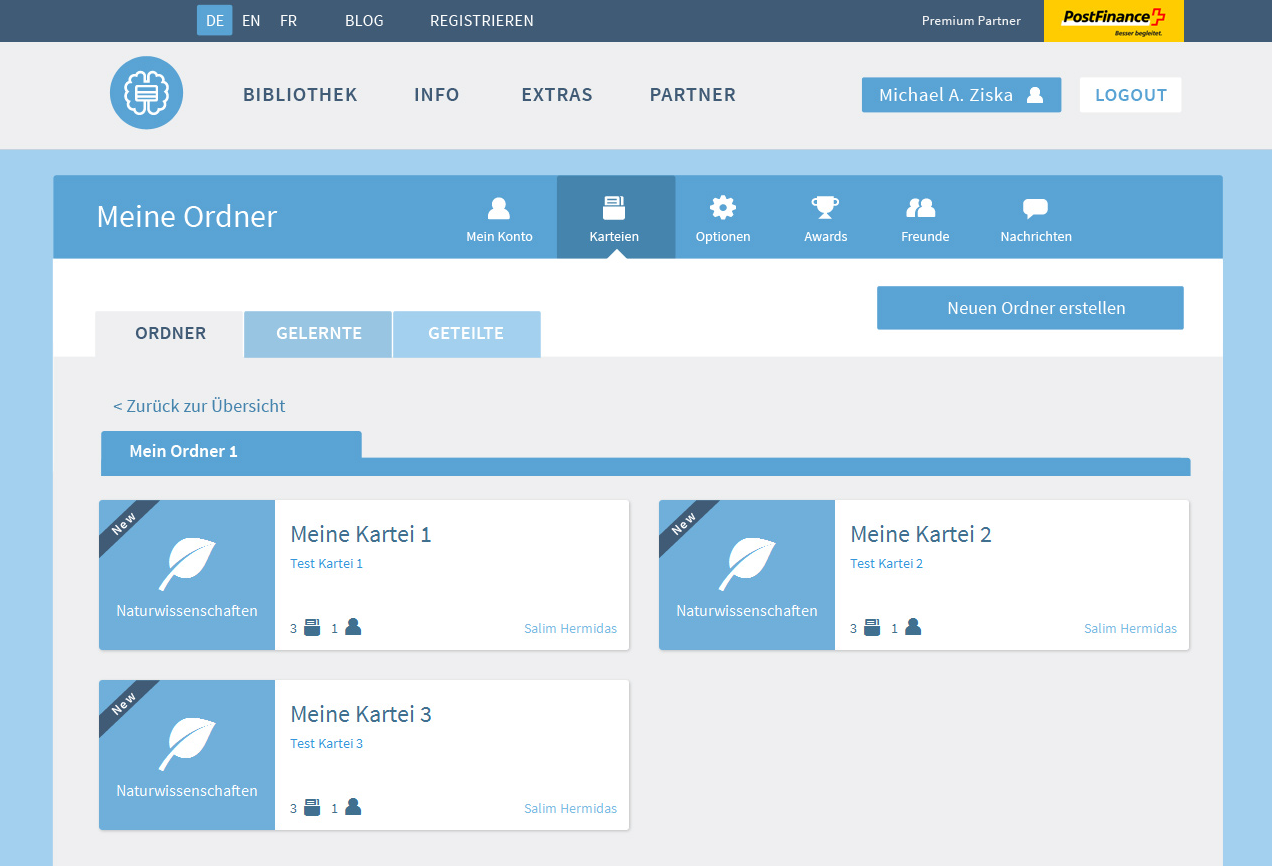
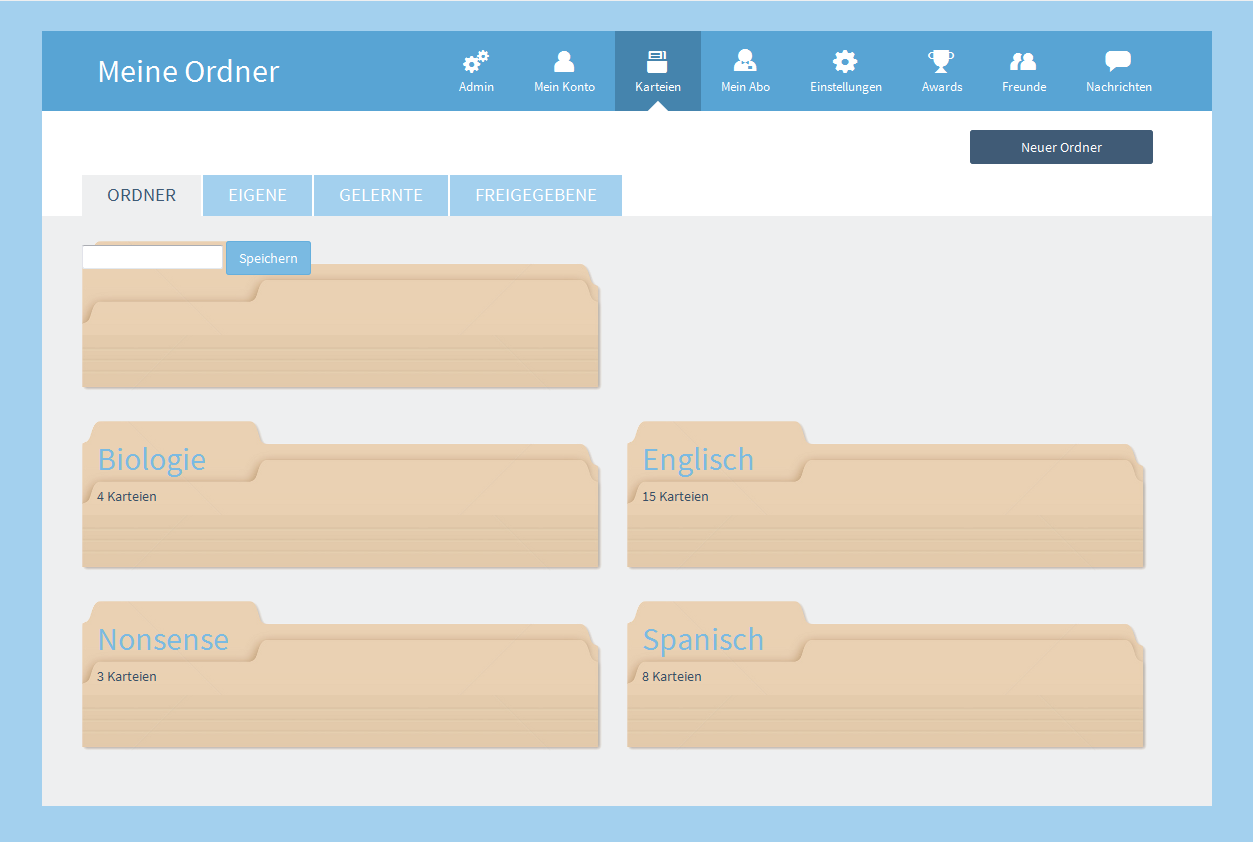
Zentral war die Gestaltung eines neuen Logos. Dort war der kreative Spielraum sehr gross, da bisher kein Logo im klassischen Sinn vorhanden war. Die übrige Farb- und Bildwelt sollte eigenständig und doch nicht allzu weit von der bisherigen entfernt sein. Wir haben unterschiedliche Illustrationsarten getestet und bewertet. Schlussendlich hat sich ein reduzierter, farbig-illustrativer Stil in Kombination mit einem Flat Design durchgesetzt.
card2brain: Ihr habt ein neues Logo entworfen und viele neue Icons kreiert. Wie läuft so etwas ab?
Michael Ziska: Der Prozess der Logoentwicklung teilte sich in die Arbeitsschritte Recherche, Ideenskizzen, Grobentwurf, Bildmarke (Logo ohne Schrift), Schriftwahl und Farbgebung. Dabei sind viele cards und brains entstanden und auch wieder verworfen worden. Die gewählte Version wurde schliesslich in einem Grafikprogramm gestaltet und reingezeichnet.
Bei der finalen Umsetzung am Computer geht es vor allem auch darum, dass das Logo für eine breite Palette von Anwendungen sowohl im Web- als auch im Druckbereich funktioniert.
Die einfarbigen Icons für Schaltflächen und Rubriken haben wir in einem eigens für card2brain generierten Schriftsatz aufbereitet, um den Anforderungen der verschiedenen Einsatzgebiete gerecht zu werden.
card2brain: Was meinst du mit ‚verschiedene Einsatzgebiete‘?
Michael Ziska: Konkret ging es darum, die technologische Entwicklung der HiDpi Bildschirme zu berücksichtigen. Diese hochaufgelösten Displays, mit denen die Smartphones und Tablets der jüngsten Generation ausgerüstet sind, verlangen für eine qualitativ hochwertige Darstellung dementsprechend hochaufgelöstes Bildmaterial oder im Fall der einfarbigen Icons ein verlustfrei skalierbares Datenformat.
card2brain: Du hast als ersten Arbeitsschritt die Recherche genannt. Wie müssen wir uns das vorstellen?
Michael Ziska: Die Recherche übernimmt in der Regel diejenige Person, die auch das Konzept und die ersten Entwürfe erstellt. Je nach Umfang teilen wir uns auch im Team auf.
Die Recherche findet oft im Web statt. Dabei ist die Bildersuche via Suchmaschine und bei Photostock-Agenturen sehr nützlich. Eine gute Inspirationsquelle sind Designerportale, die Musterbeispiele zeigen, und bereits existierende Websites.
Für aktuelle und zukunftsweisende Themen, wie zum Beispiel Responsive Webdesign, sind Themenblogs und Tutorials sehr hilfreich.
card2brain: Was bedeutete der Ansatz des Responsive Webdesigns für eure Arbeit?
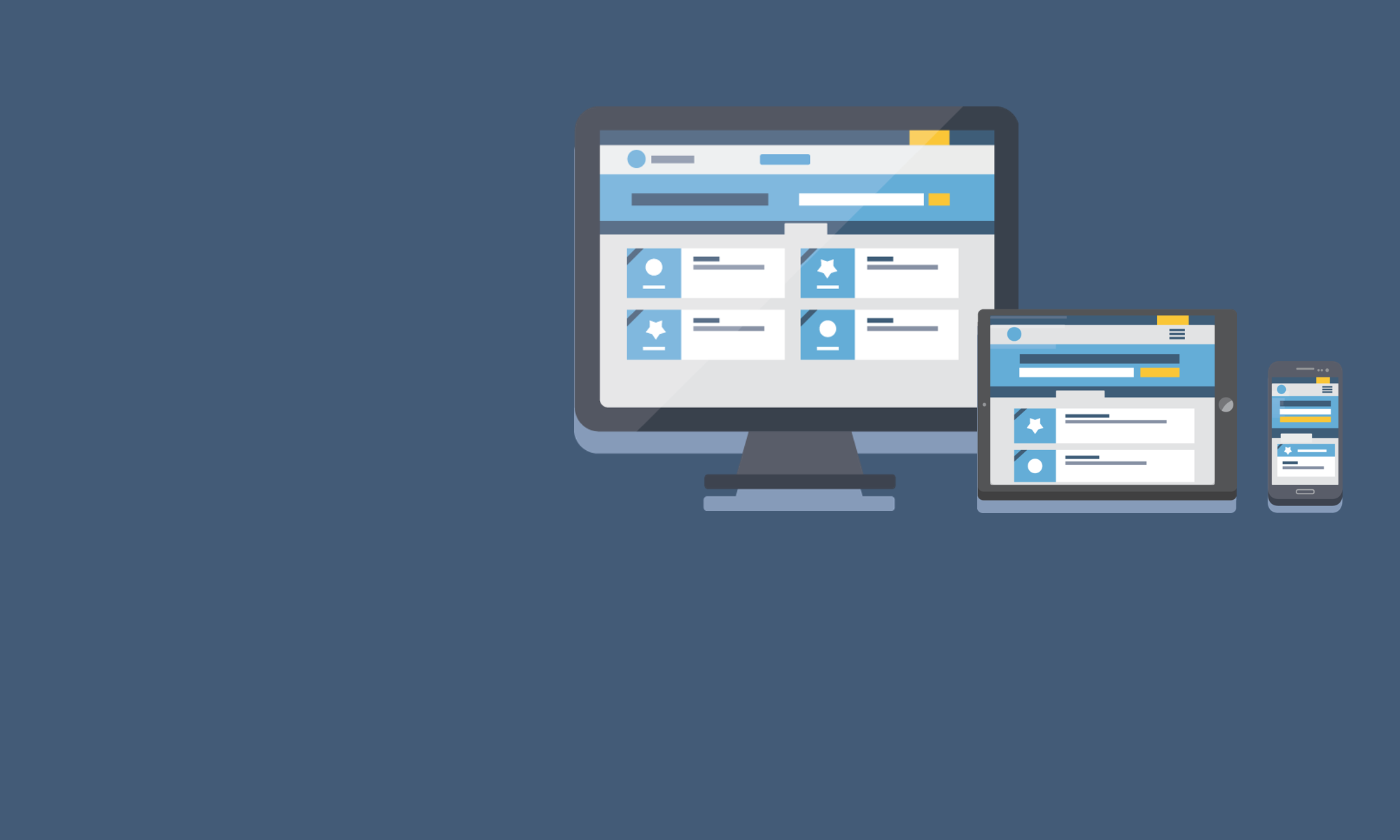
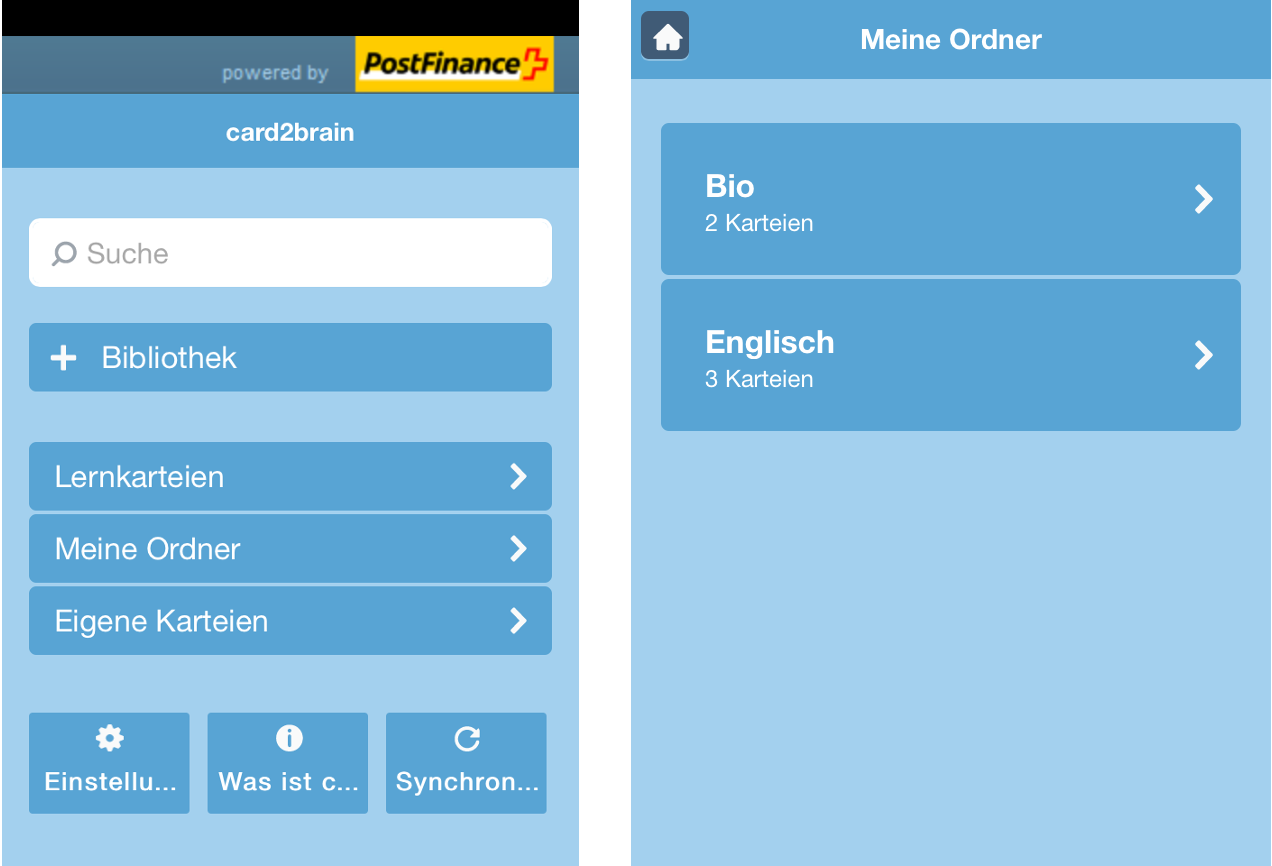
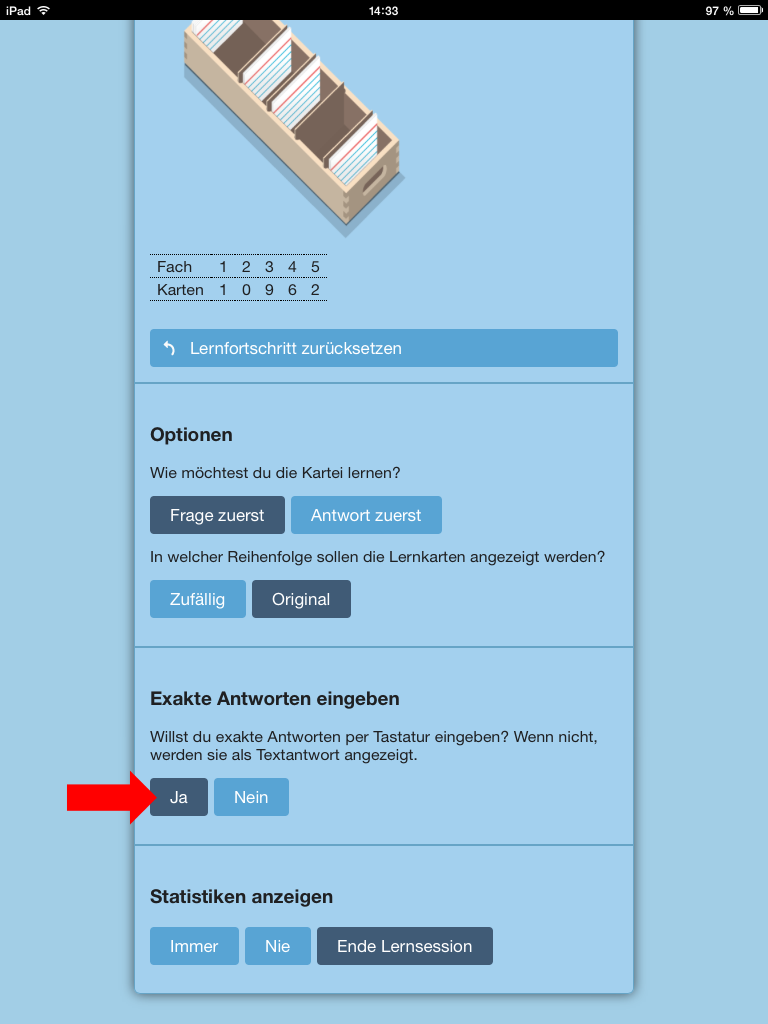
Michael Ziska: Hier bestand die grosse Herausforderung darin, die Plattform von Anfang an in mehreren Displaygrössen zu konzipieren. Das heisst, für Smartphone, Tablet und Desktop-Computer ein an die jeweilige Nutzungssituation angepasstes GUI (Graphic User interface) zu gestalten.
Navigationselemente, Listen, Bilder und Text müssen sich in ihrer Grösse und Darstellung verändern – oder falls entbehrbar – ausgeblendet werden. Das ist bei einer hochfunktionalen Applikation wie card2brain ziemlich komplex und muss besonders gut durchdacht sein.
card2brain: Wie sieht die ideale Zusammenarbeit zwischen Designern und Entwicklern aus, wenn das Endprodukt responsive sein soll?
Michael Ziska: In unserem Fall wurde ausgehend von einer schematischen Darstellung der einzelnen Seitentypen ein technischer Prototyp umgesetzt. Auf diesem Prototyp konnten bereits frühzeitig Problempunkte erkannt und konzeptionell-gestalterisch durch uns berücksichtigt werden. Dies ist sicherlich ein Idealfall.
Grundsätzlich benötigt die Entwicklung eines Responsive Designs eine grössere Anzahl an Kontroll- und Korrekturdurchläufen, was die Frontendumsetzung anbelangt.
Durch die langjährige Zusammenarbeit mit webacons und card2brain sind die Abläufe gut eingespielt und es besteht ein grosses Vertrauensverhältnis. Das hat den Projektablauf natürlich positiv beeinflusst und die Kommunikation vereinfacht.
card2brain: Besten Dank für deinen Einsatz und das interessante Gespräch.












 Die beiden Informatik-Studenten der Zürcher Hochschule für Angewandte Wissenschaften (ZHAW) haben das Projekt mit Hilfe unserer Entwicklungsabteilung an die Hand genommen und so ihre Semesterarbeit geleistet.
Die beiden Informatik-Studenten der Zürcher Hochschule für Angewandte Wissenschaften (ZHAW) haben das Projekt mit Hilfe unserer Entwicklungsabteilung an die Hand genommen und so ihre Semesterarbeit geleistet.